
Bir fotoğrafı sıkıştırmaya çalışmak, web sitemize, blogumuza veya e-ticaretimize resim yüklerken en önemli faktörlerden biridir. Bunların ağırlığı uygun şekilde optimize edilmezse, web sitenizi barındırdığınız yerde büyük miktarda sunucu veya barındırma kaynağı tüketecektir . Göz atmanızın çok daha yavaş olacağından ve web sitenizin arama motorunda konumlandırılması söz konusu olduğunda Google tarafından cezalandırılabileceğinden bahsetmiyorum bile.
Ancak bu sadece web tasarım ortamı için geçerli değildir. Diğer sosyal ağların yanı sıra hem Facebook hem de Instagram'ın fotoğraflarınızın olabildiğince az ağırlıkta olmasını istediğini hesaba katmalıyız. Ya da ne düşündün?
Bir fotoğrafı herhangi bir yere yüklemek istediğimizde pek çok durum vardır ve büyük boyutu bu yüklemeyi başarılı hale getirmemizi engelleyebilir. Daha sonra, onlara vereceğiniz kullanımdan bağımsız olarak fotoğraflarınızı nasıl optimize edeceğinize dair bazı kısa ipuçlarını açıklayacağız .
Dikkate alınacak ipuçları
Bir görüntünün ağırlığını düşürmeden önce ilk ve en önemli şey piksel boyutunun onu yayınlayacağımız site için uygun olup olmadığını değerlendirmektir . Örneğin, WordPress veya CMS'miz 1200 piksele kadar olan resimleri destekliyorsa, fotoğraflarımızın bu boyutu aşmasının bir anlamı olmaz.
Ayrıca, bu durumda, görüntüyü sıkıştırdığımızda, piksel sayısını azaltabileceğimiz ve dolayısıyla daha hafif olabileceğimiz için, daha iyi optimize edileceği anlamına gelmez. Kötü olan şey, fotoğrafın daha kötü kaliteye sahip olmasının yanı sıra, CMS'mizin bunu göstermek için yeniden ölçeklendirme işi yapması gerekecek olmasıdır.
Her iki eylemin de gerçekleştirilmesi, yani azaltılması ve sıkıştırılması tavsiye edilir. İlk olarak, fotoğrafın piksel boyutunun uygun olduğundan emin olacağız (ayarlanmamışsa) ve ardından ikinci olarak görüntünün sıkıştırılmasına geçeceğiz.
Akılda tutulması gereken bir diğer nokta da resim dosyası uzantısıdır. Çoğunuzun bileceği gibi, bir web üzerinde kullanabileceğimiz birkaç format vardır; GIF, PNG, JPG… Yapabildiğiniz her zaman JPG formatını kullanmanız şiddetle tavsiye edilir. Fotoğraflarınızın kalitesini düşürmeden en iyi şekilde sıkıştırabileceğiniz formattır.
Bu yönergeler her zaman tavsiye edilmekle birlikte, fotoğraflarımızı her zaman mümkün olan en iyi görüntü kalitesiyle optimize etmemizi ve az yer kaplamamızı kolaylaştıran bir araca sahip olmak da aynı derecede önemlidir .
Çevrimiçi bir araç kullanma

TinyPNG ve TinyJPG
Kullanım kolaylığı şüphesiz ana varlığı olan bir web sitesiyle karşı karşıyayız . Sadece birkaç adımda tüm resimlerinizin boyutunu küçültebilirsiniz.
Araç , "kayıplı" sıkıştırma algoritmasını kullanarak her biri 5MB boyutunda 20 dosyaya kadar küçültmenize olanak tanır . Daha az ağırlığa sahip ancak kalite kaybı olan dosyalara neden olan bir veri sıkıştırma türüdür.
TinyPNG ve TinyJPG sayesinde , resimlerinizdeki renk sayısını neredeyse farkedilmez bir şekilde azaltabilirsiniz, böylece daha az bayt kaplarlar. Özellikle, ağırlığı% 70'e kadar azaltabilirsiniz.

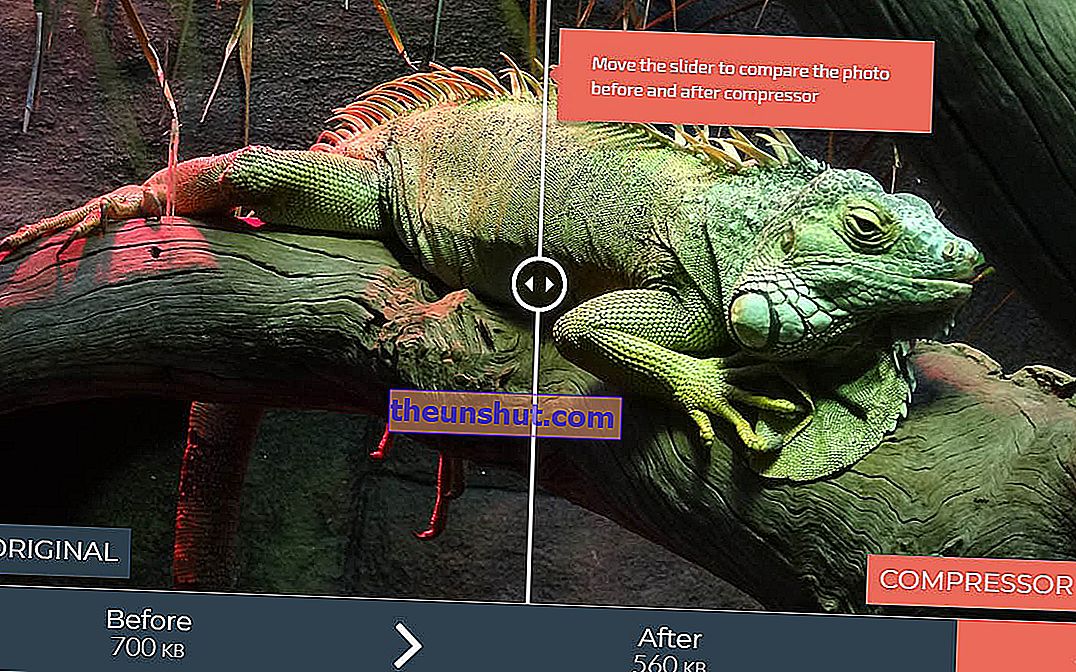
Compressor.io
Görüntülerin boyutunu aşağıdaki biçimlerde küçültme yeteneğine sahip olduğu için olasılıklar yelpazesini genişleten başka bir görüntü sıkıştırma aracı olan Compressor.io ile devam ediyoruz : .jpg, .png, .gif ve .svg .
Ayrıca kayıplı veya kayıpsız olmak üzere iki sıkıştırma seçeneğine sahiptir . Aradaki fark, ilk seçeneğin görüntünün boyutunu orijinalinden biraz farklı olmakla birlikte% 90'a kadar azaltabilmesidir. İkincisi, boyutunu çok fazla küçültmediği için orijinaliyle tamamen aynı görünümü korur.
Sıkıştır
Fotoğrafları sıkıştırmak ve optimize etmek için piyasadaki en popüler ve yaygın olarak kullanılan WordPress eklentilerinden biridir . Yahoo! 'Ya ait olan bu araç ücretsizdir ve onunla bir fotoğrafın boyutunu, görünümünü değiştirmeden, görüntü kalitesini düşürmeden veya orijinal boyutunun bir kısmını kaybetmeden küçültebiliriz. Ayrıca .jpg, .png gibi çok sayıda biçim veya görüntü dosyası türünü işleyebileceğimizi de belirtmek gerekir. ve .gif.
Bir görüntünün boyutunu küçültmek için ücretsiz programlar

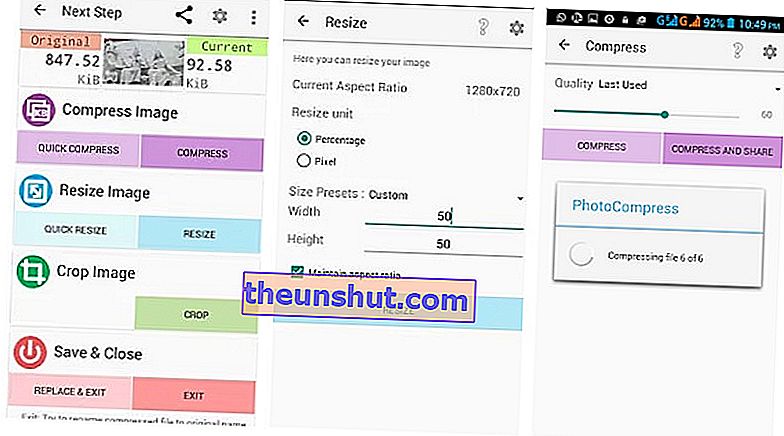
Fotoğraf Sıkıştırma 2.0
Bu uygulama, büyük fotoğrafları nispeten küçük bir görüntü kalitesi kaybıyla sıkıştırmamıza izin verecektir. Fotoğrafları sıkıştırmanın yanı sıra bu uygulama ile fotoğrafların boyutunu değiştirebilir, kırpabilir ve paylaşabiliriz.
Photo Compress 2.0'ın, biri reklamsız ücretsiz olan ve aynı anda on görüntüyü azaltmanıza izin veren , diğeri ise sınırsız 0,99 Euro'luk bir ücret karşılığında iki sürümü vardır .

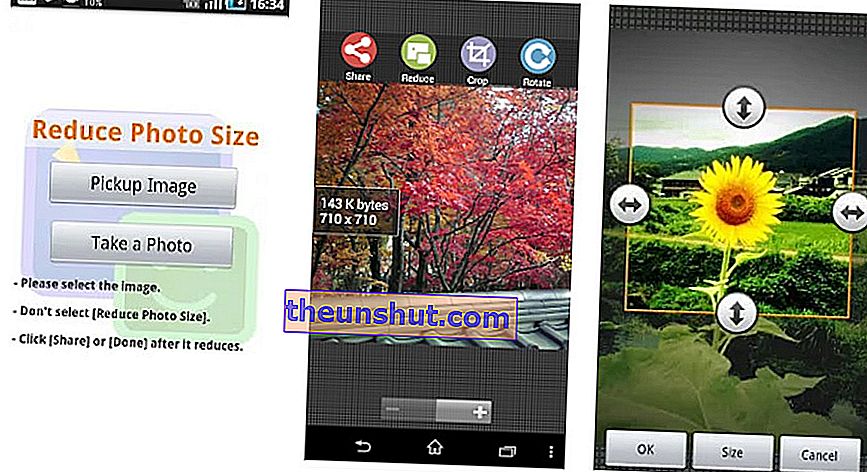
Fotoğraf Boyutunu Küçült
Çok fazla komplikasyonu olmayan ve aynı zamanda birden çok dile çevrilen şiddetle tavsiye edilen bir uygulama. Çalıştırdığımızda, 'Paylaş', 'Küçült', 'Kes' ve 'Döndür' seçeneklerinin bulunduğu bir menü açılacaktır .
'Küçült' seçeneğinde iki şey yapabiliriz , görüntü boyutunu piksel cinsinden belirleyebilir veya önceden tanımlanmış boyutlardan birini seçebiliriz.
Cram
Bu uygulama , aynı kalite seviyelerini korurken boyutu% 60'a kadar küçültmeyi vaat ediyor . 300 fotoğrafa kadar sıkıştırmaya izin verir, ancak ücretli sürümü için 2 euro ödersek bu sınır ortadan kaldırılabilir.
Bizi görevimizden uzaklaştıran çok fazla mesaj var gibi görünse de oldukça iyi çalışıyor.

GIMP
Muhtemelen en güçlü ücretsiz fotoğraf düzenleme yazılımı . Aslında çoğu kişi için pek çok yönden Photoshop'a çok benziyor. Açıkçası Photoshop'un sahip olduğu tüm avantajlara sahip değil ”, ancak tasarım görevlerini kolaylaştıran birden çok eklenti aracılığıyla her zaman yeni işlevler ekleniyor.
GIMP, katmanlar, kanallar, sonsuz filtreler, maskeler ve daha fazlası gibi tüm temel özelliklere sahiptir.
Görüntü sıkıştırma ile ilgili olarak, programa girdikten sonra söz konusu fotoğrafı yüklemeliyiz. Ardından, görüntü ana GIMP ekranında açılacak ve üzerine farenin sağ tuşuyla tıklamamız gerekecek: Görüntü / Görüntüyü Yeniden Boyutlandır veya Görüntü / Ölçekli görüntü . Son olarak, bir sonraki ekranda boyutu yüzde olarak azaltabiliriz
